Que vous soyez novice en matière de motion design ou que vous soyez un touche-à-tout expérimenté, vous aurez toujours besoin de trouver des sources d’inspiration pour votre travail. Le fait de trouver vos propres idées et astuces originales vous distinguera bien sûr, mais le monde plus large du motion design est également un réservoir de créativité dans lequel vous pouvez puiser. De plus, si vous travaillez pour des clients et des entreprises, ils souhaitent souvent recevoir un travail qui soit frais et à la mode et qui se démarque dans l’espace numérique. Comme toujours, nous sommes à votre disposition pour vous aider dans votre parcours en motion design.
Nous avons compilé ici une liste de quelques-unes des tendances les plus intéressantes en matière de motion design graphique que vous pouvez ajouter à votre arsenal d’armes en matière de design graphique.
À mesure que les navigateurs web, les appareils mobiles et les ordinateurs gagnent en puissance, ils augmentent leur capacité de rendu. Cela signifie que les animations et les effets qui étaient auparavant impossibles à intégrer sont désormais réalisables. Le mouvement liquide est un excellent exemple d’animation qui n’était pas réalisable auparavant, mais qui devient de plus en plus populaire.
Les animations de mouvement liquide sont des mouvements à l’écran qui ressemblent à de l’eau. Il peut s’agir de mouvements tels que des ondulations et des vagues, ou de tout effet fluide imitant le comportement des liquides. Cette tendance est particulièrement populaire dans la conception de sites web, où différentes interactions peuvent être réalisées pour déclencher l’effet de mouvement liquide. Par exemple, le survol du curseur peut créer un effet d’ondulation, ou le défilement peut créer un effet de vague. Bien qu’il s’agisse d’un effet apparemment simple et subtil, il peut avoir un impact important sur l’expérience de l’utilisateur et montre vraiment la beauté d’une bonne conception web.
Combinaison de la 2D et de la 3D
La conception en 3D a gagné en popularité ces dernières années grâce à des ordinateurs plus puissants et à des logiciels plus performants. Alors qu’auparavant, une bonne conception en 3D était l’apanage des grands studios de conception dotés de machines puissantes, la conception en 3D est aujourd’hui à la portée de presque tout le monde. Parallèlement, l’animation 2D dessinée à la main connaît un regain d’intérêt et libère la créativité des graphistes. Aujourd’hui, nous voyons la 2D et la 3D se combiner de manière nouvelle et innovante, et nous adorons cette technique hybride.
Des illustrations et des animations 3D hyperréalistes sont intégrées aux graphiques 2D en papier découpé, et des animations 2D plus illustratives sont utilisées en conjonction avec des graphiques 3D. La combinaison de ces deux facettes est une technique de conception graphique qui attire l’attention et qui peut réellement attirer le spectateur. La conception de sites web, la typographie, l’animation d’applications et l’illustration ne sont que quelques-uns des formats ouverts au mélange des mondes 2D et 3D, et nous pensons qu’il s’agit d’une tendance du motion design qui continuera à se développer à l’avenir.
Les lignes fines
Toutes les tendances graphiques ne doivent pas nécessairement être tape-à-l’œil, parfois un effet simple et élégant peut avoir beaucoup d’impact. Un exemple de tendance graphique séduisante par sa simplicité est l’utilisation de lignes fines. Une ligne fine peut vraiment aider à définir les formes et à les faire ressortir, et elle peut aussi aider à donner une direction. Certains concepteurs de films aiment les utiliser parce qu’elles donnent aux animations l’apparence d’être dessinées à la main.
L’un des endroits les plus fréquents où vous verrez cette tendance en action est dans les vidéos explicatives et les visuels marketing, souvent produits par des entreprises qui souhaitent transmettre des informations de manière claire et distincte. L’utilisation de lignes fines est désormais un aspect tellement reconnaissable qu’il donne automatiquement au spectateur une compréhension du type de contenu avec lequel il s’engage, et pour cette raison, nous pensons que l’utilisation de lignes fines restera l’une des tendances les plus populaires.
Typographie cinétique
Il fut un temps où la typographie cinétique était principalement confinée au monde merveilleux de la conception de titres de films et de séquences de titres d’émissions télévisées, mais aujourd’hui, la typographie cinétique est devenue l’une des tendances les plus importantes en matière de graphisme de mouvement. La typographie cinétique est omniprésente, qu’il s’agisse de publicités, de conception de sites web, de vidéos sur les médias sociaux, d’applications, etc. Travailler avec du texte et des polices de caractères est l’une des tâches principales de presque tous les graphistes, et l’animation de la typographie est un excellent moyen de faire passer cet aspect à la vitesse supérieure.
Les options de la typographie cinétique sont presque illimitées. Vous pouvez étirer, plier et transformer le texte ; vous pouvez le faire pivoter et le déplacer d’une multitude de façons ; vous pouvez jouer avec la forme, la couleur et le style du texte, et même appliquer des effets 3D – la seule limite est votre imagination. Nous avons vu des exemples étonnants de typographie cinétique et animée utilisant des polices manuscrites. D’autres techniques consistent à animer une lettre à la fois, tandis que d’autres mettent l’accent sur un seul mot dans une phrase et utilisent une typographie audacieuse pour le mettre en valeur.
Les logos animés
Outre le travail sur le texte et les polices, la création de logos est probablement l’un des projets de conception les plus fréquents qu’un graphiste puisse se voir confier. Dans la lutte croissante pour attirer l’attention, un outil efficace que de nombreuses marques emploient désormais consiste à incorporer du mouvement et de l’animation dans un logo. Les concepteurs de graphiques animés sont capables de prendre une image ou un logo statique et de lui insuffler de la vie pour le rendre plus dynamique et plus attrayant. Cette méthode est particulièrement efficace dans le domaine en ligne, où la concurrence pour attirer l’attention est féroce. Un logo bien animé peut vraiment aider votre marque à se démarquer dans cet espace concurrentiel.
Un motion designer peut utiliser une variété d’effets visuels pour pimenter un logo statique, y compris le morphing du logo, la rotation du logo, l’animation d’éléments 3D du logo, et bien d’autres choses encore. Comme il s’agit de l’une des plus grandes tendances en matière de conception graphique de ces dernières années, de nombreuses marques ont développé des logos animés vraiment brillants, et vous pouvez voir certains de nos exemples préférés de marques d’entreprise de grande qualité dans notre article sur les 20 meilleurs logos animés. Avec la prolifération croissante de la conception de sites web et d’applications, il s’agit de l’une des tendances graphiques animées qui devrait continuer à se développer.
3D, 3D, et encore 3D

Au fur et à mesure que l’augmentation de la puissance informatique a permis à un nombre toujours plus grand de personnes d’accéder à des capacités d’animation, nous avons assisté à une augmentation massive du nombre de conceptions en 3D. Il n’y a pas de limites réelles à ce qu’un bon “motion designer” peut réaliser avec la conception et l’illustration 3D. En ce moment, la tendance en matière de conception 3D est au minimalisme et aux couleurs vives, mais la tendance à l’hyperréalisme observée les années précédentes se poursuit.
La conception de jeux est bien sûr un aimant massif pour la puissance de la 3D, comme c’est le cas depuis longtemps, mais nous allons voir de plus en plus de 3D utilisée dans les publicités, le contenu vidéo, les présentations de vente et à peu près partout où un artiste de motion design peut intégrer ce type de conception. Nous pensons que l’incorporation de la 3D restera l’une des tendances de conception les plus populaires dans les années à venir, et comme la puissance informatique continue d’augmenter, la 3D deviendra encore plus répandue.
Palette de couleurs restreinte
Cela peut sembler contraire à l’intuition, mais lorsque vous avez moins de choix, cela peut en fait vous pousser à être plus créatif. Parfois, moins, c’est vraiment plus. L’une des tendances actuelles en matière d’infographie animée qui illustre cette idée est l’utilisation d’une palette de couleurs restreinte. Plutôt que d’utiliser un schéma de couleurs comprenant une multitude de demi-teintes, cette approche minimaliste s’appuie sur une palette de couleurs limitée. Quelques couleurs vives bien choisies ou une poignée de couleurs vives peuvent réellement contribuer à créer un sentiment d’uniformité et de style dans une animation.
Les entreprises qui souhaitent afficher une identité et un style clairs et qui veulent avoir un impact important peuvent utiliser ce style de conception graphique. Il n’est pas nécessaire d’utiliser des couleurs vives pour cette tendance – elle fonctionne tout aussi bien avec une palette de couleurs plus discrètes, et les palettes de couleurs neutres conviennent également. L’important est d’accepter les contraintes. En ce qui concerne les tendances en matière de couleurs dans le motion design, il s’agit de l’une des plus simples et des plus élégantes.
Transitions fluides
L’une de nos tendances préférées en matière d’animation dans le domaine du motion design est l’utilisation de transitions transparentes. Alors qu’une transition standard s’anime pour passer d’une scène à l’autre, les transitions continues utilisent différentes techniques pour créer des enchaînements fluides et sans heurts. Un motion designer peut utiliser des éléments graphiques pour passer d’une scène à l’autre de manière créative, ou utiliser le mouvement de la caméra pour créer une transition naturelle entre les scènes.
Cette technique à la mode est absolument parfaite pour les vidéos animées. Lorsqu’une vidéo passe d’une scène à l’autre de manière fluide, elle retient l’attention du spectateur et ajoute un niveau de dynamisme appréciable. Les transitions fluides peuvent également être utilisées à bon escient dans la conception de sites web, où les animations utilisant cette technique peuvent être à la fois impressionnantes pour les utilisateurs et efficaces pour capter les regards. En ce qui concerne les styles d’animation, c’est l’un des meilleurs.
Animations verticales
La création d’animations verticales peut ne pas sembler être une grande différence par rapport au style d’animation horizontal habituel, mais il s’agit en fait d’un changement fondamental dans les conventions de conception. Pendant des années et des années, les graphistes de mouvement et les animateurs ont travaillé sur un plan horizontal, mais avec l’essor irrésistible du smartphone, nous avons vu cette convention de conception être bouleversée. Les plateformes de médias sociaux comme TikTok et Instagram utilisent toutes des vidéos verticales, ce qui signifie que les vidéos animées sont désormais verticales elles aussi.
Ce reformatage de la position de l’écran est une nouvelle perspective pour les motion designers et permet une nouvelle expression créative et des actifs de conception uniques. Pour réussir, presque toutes les entreprises modernes ont besoin d’une présence de haute qualité sur les médias sociaux, et pour cela, elles doivent avoir de bons visuels sur les médias sociaux. Les animations verticales en sont un élément clé, et il s’agit donc d’une tendance qui ne fera que s’accentuer.
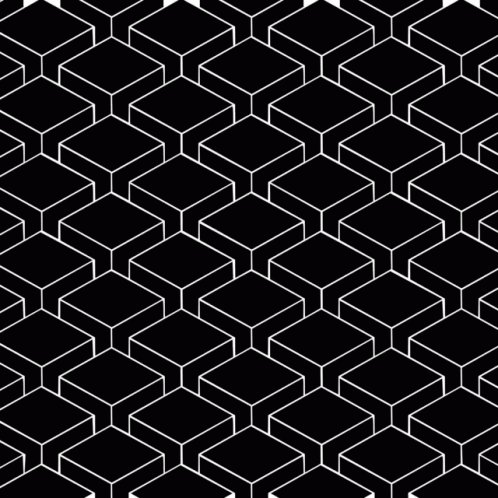
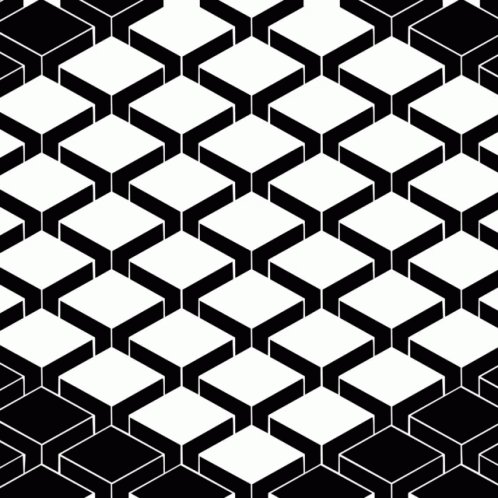
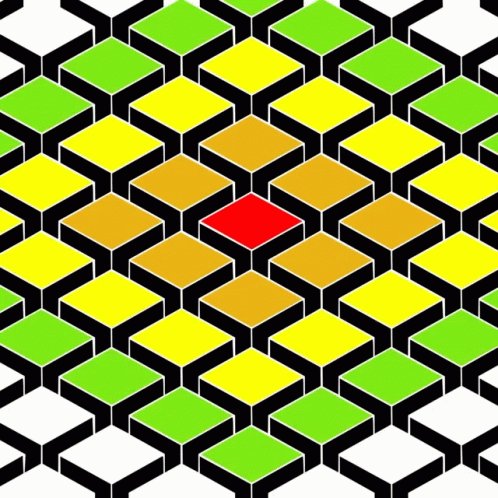
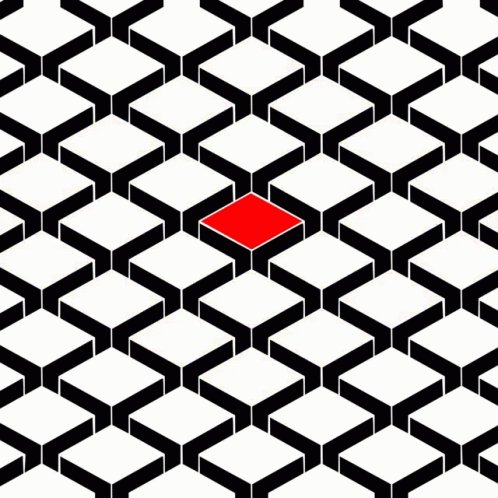
Formes isométriques

Un dessin isométrique est essentiellement une représentation en 2D d’un objet en 3D. Il utilise trois lignes primaires qui sont toutes inclinées de la même manière par rapport à l’observateur. Cela donne une impression de 3D au dessin en 2D. Les formes isométriques étaient à l’origine utilisées dans le dessin technique, par exemple d’un bâtiment ou d’une maison, mais aujourd’hui, les concepteurs de mouvement intègrent les dessins isométriques dans leur travail et obtiennent d’excellents résultats.
Pour un motion designer, les formes isométriques peuvent donner une véritable impression de 3D à des animations en 2D. Les formes isométriques constituent également un choix stylistique très intéressant – elles présentent un niveau de simplicité satisfaisant et un aspect vraiment cool. Vous pouvez également utiliser des angles isométriques dans un rendu et un environnement 3D. Cette tendance du motion design, d’une simplicité trompeuse, vous permet d’ajouter un niveau de profondeur à vos animations 2D ou de pimenter votre jeu 3D.
Nous espérons que cette rubrique vous a donné de nouvelles idées de motion design à tester. Consultez nos autres articles sur l’animation et les graphismes animés pour trouver encore plus d’inspiration et de carburant créatif. Et n’oubliez pas de télécharger Linearity Curve (anciennement Vectornator) pour tous vos besoins en matière de conception vectorielle !
